- Apr 06 Fri 2018 23:04
 【App Inventor 2 教學 範例 2018 】
【App Inventor 2 教學 範例 2018 】
- Apr 02 Wed 2014 00:02
 【MIT App Inventor 2 (AI2)入門練習】
【MIT App Inventor 2 (AI2)入門練習】
【MIT App Inventor 2 (AI2)入門練習】
各種聲音音效
http://www.mcjh.kl.edu.tw/usr/wdh/techedu/wavsound/index.html
ex3 數位塗鴉畫圖 P03_DigitalDoodle Drawing App
ex4 彈跳球 P04_BallBounce Game App
【MIT App Inventor 2 (AI2)入門練習】
【MIT App Inventor 2 (AI2)入門範例】
【MIT App Inventor 2(AI2)Basic範例】
【MIT App Inventor 2(AI2)Intermediate範例】
【MIT App Inventor 2(AI2)Advanced範例】
【MIT App Inventor 2 (AI2)入門與範例】(2014)
- Jul 09 Mon 2018 17:15
【App Inventor 2 初學者 範例 2018 】BA07 您好小蜜蜂 Hello Codi! (BA07_2018)
【App Inventor 2 初學者 範例 2018 】BA07 您好小蜜蜂 Hello Codi! (BA07_2018)
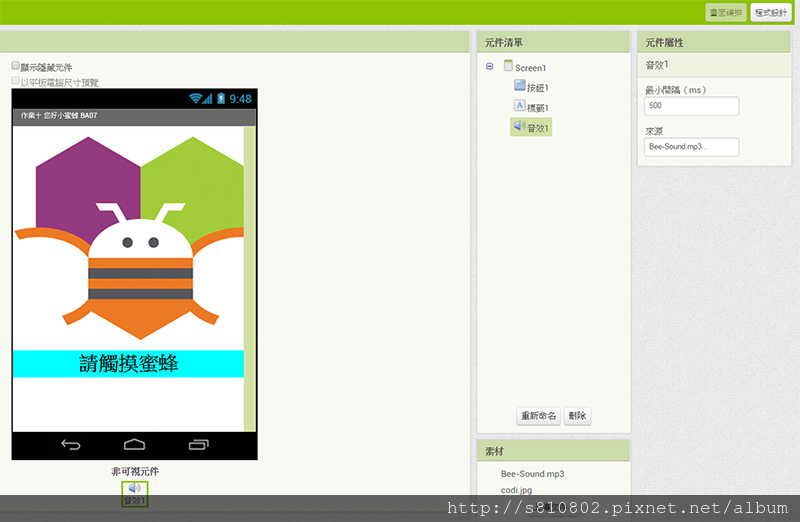
畫面編排:

本例題素材:
蜜蜂圖片
http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/helloCodi/codi.jpg
蜜蜂聲音
http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/helloCodi/Bee-Sound.mp3
程式設計:

執行畫面:

- Jul 09 Mon 2018 17:12
【App Inventor 2 初學者 範例 2018 】BA05 照片塗鴉2 PaintPot (Part 2) (BA05_2018)
【App Inventor 2 初學者 範例 2018 】BA05 照片塗鴉2 PaintPot (Part 2) (BA05_2018)
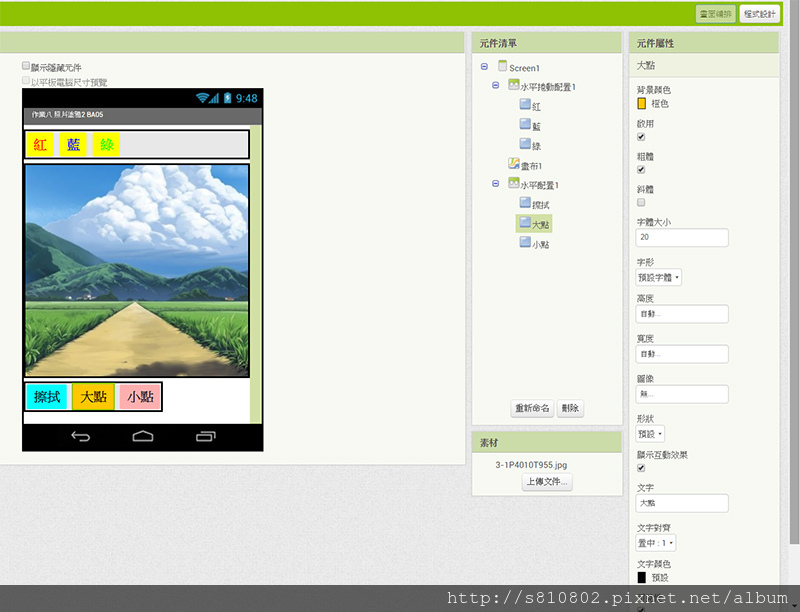
畫面編排:

程式設計:


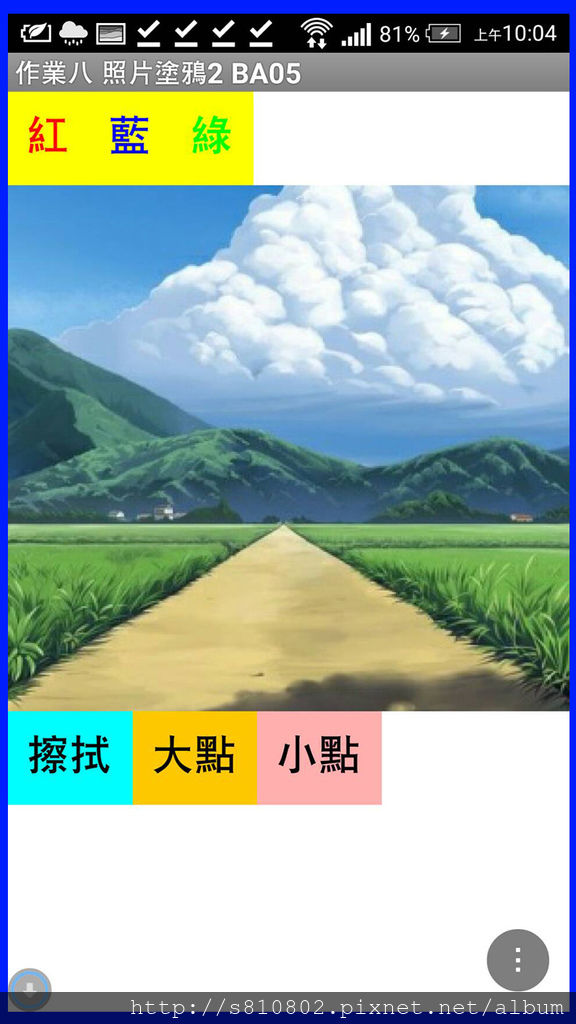
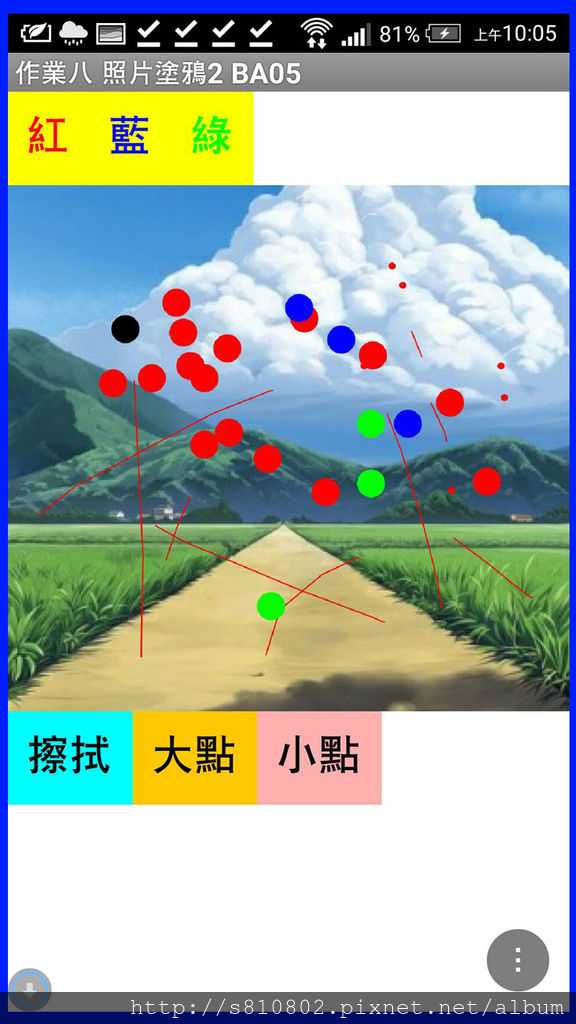
執行畫面:


REF:
http://appinventor.mit.edu/explore/ai2/paintpot-part2.html
- Jul 09 Mon 2018 17:07
【App Inventor 2 初學者 範例 2018 】BA04 照片塗鴉1 PaintPot (Part 1) (BA04_2018)
【App Inventor 2 初學者 範例 2018 】BA04 照片塗鴉1 PaintPot (Part 1) (BA04_2018)
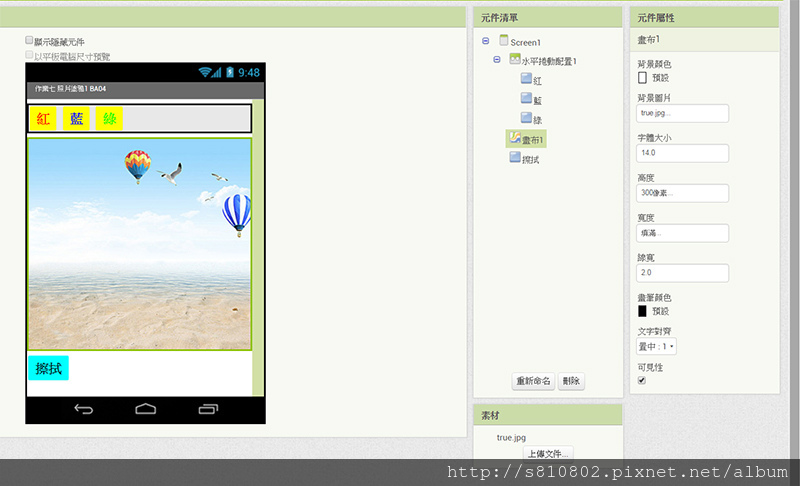
畫面編排:

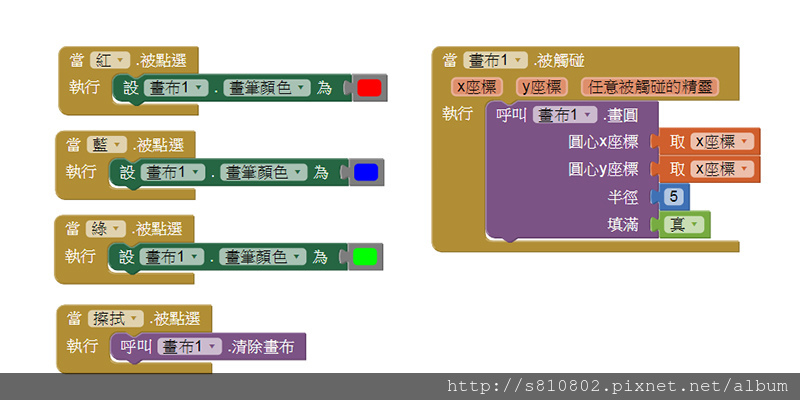
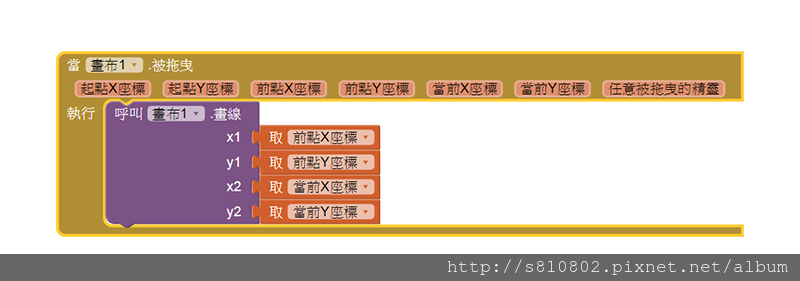
程式設計:


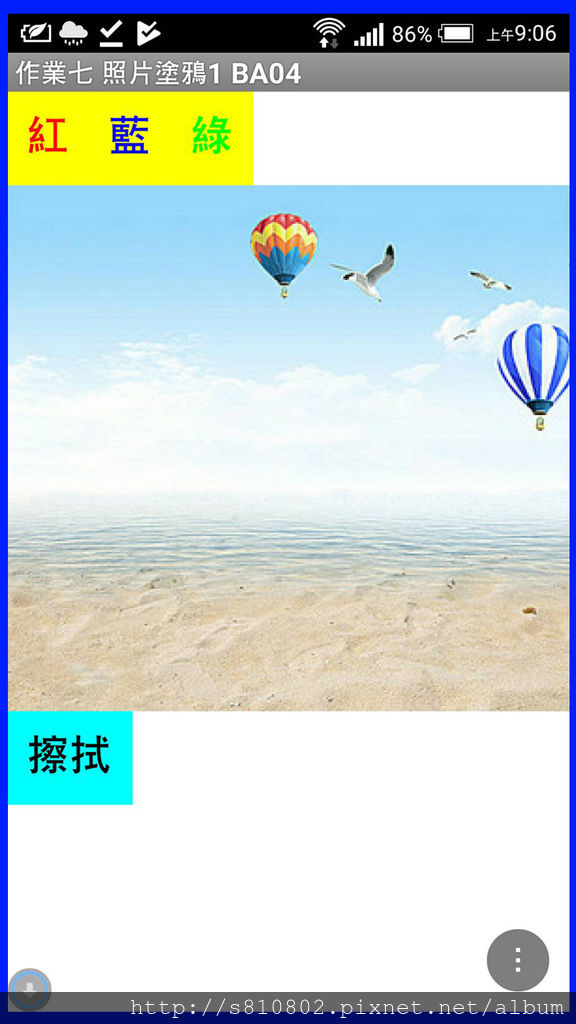
執行畫面:


REF:
http://appinventor.mit.edu/explore/ai2/paintpot-part1.html
【App Inventor 2 基礎 範例 2018 】
- Jul 09 Mon 2018 16:54
【App Inventor 2 初學者 範例 2018 】BA02 魔術8號球 Magic 8 Ball (BA02_2018)
【App Inventor 2 初學者 範例 2018 】BA02 魔術8號球 Magic 8 Ball (BA02_2018)
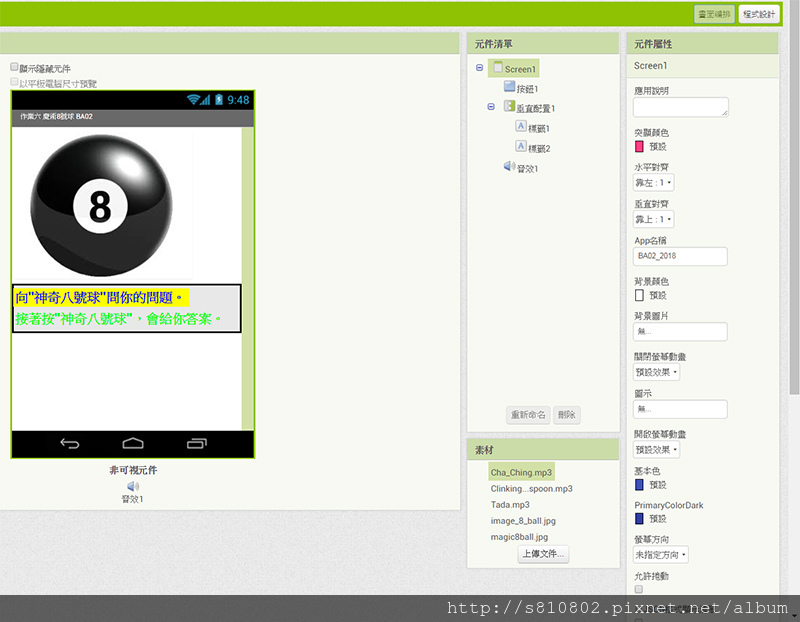
畫面編排:

本範例的素材:
收銀台聲音
http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/magic8ball/Cha_Ching.mp3
噹噹聲音
http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/magic8ball/Tada.mp3
魔術8號球圖片
http://appinventor.mit.edu/explore/sites/all/files/Teach/media/image_8_ball.jpg
魔術8號球圖片
http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/magic8ball/magic8ball.jpg
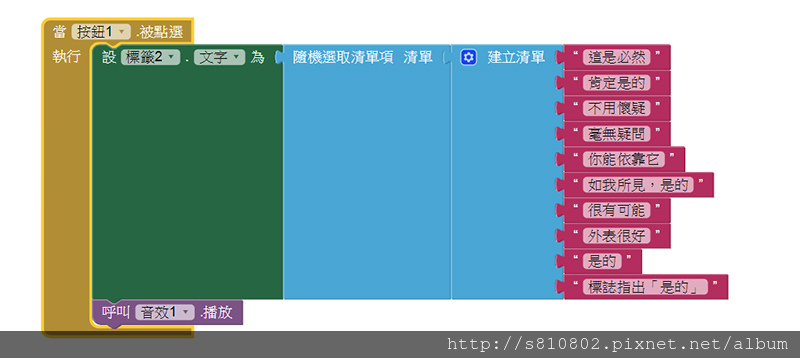
程式設計:

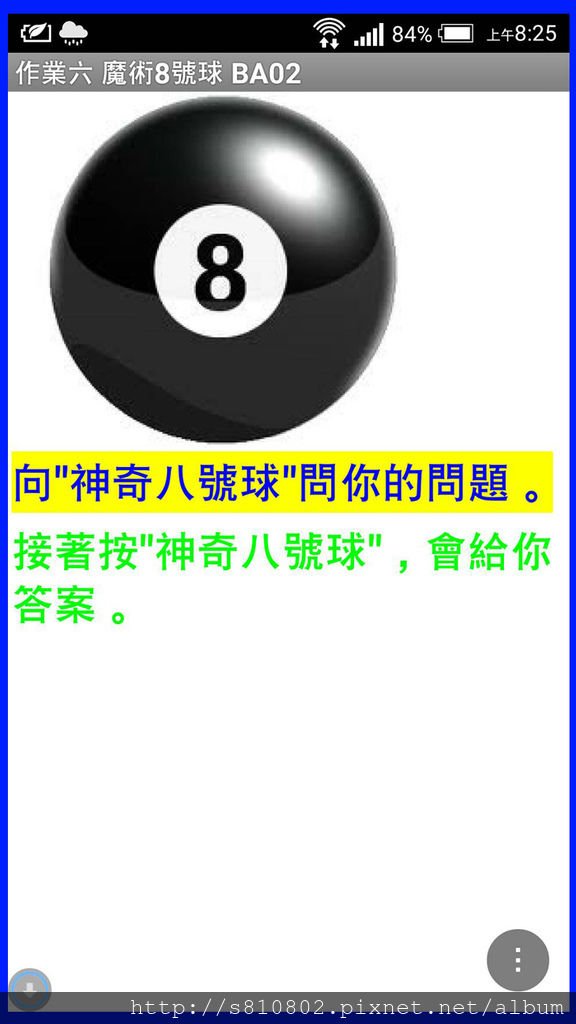
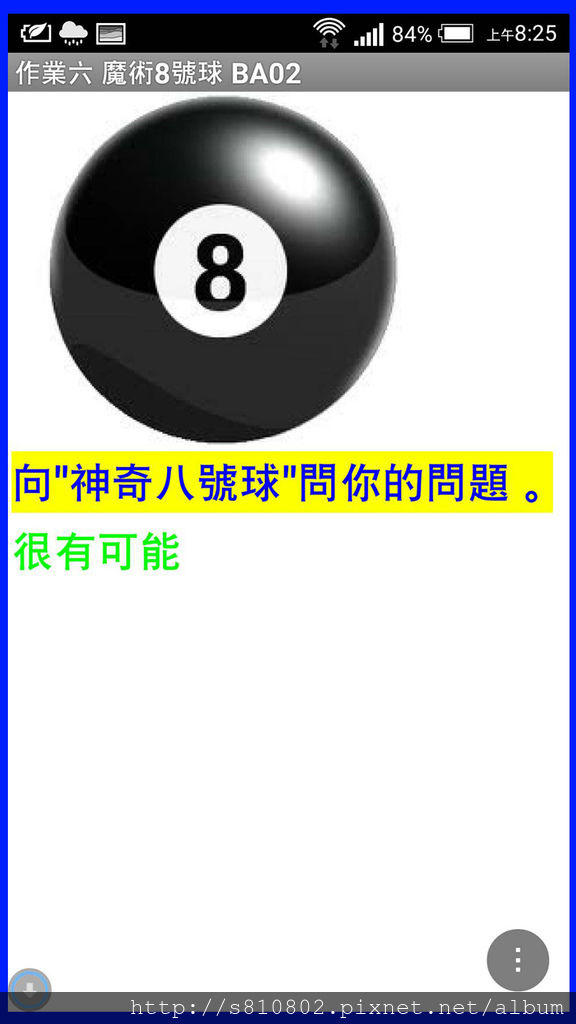
執行畫面:


ref:http://appinventor.mit.edu/explore/ai2/magic-8-ball.html
【App Inventor 2 基礎 範例 2018 】
- Jul 06 Fri 2018 13:49
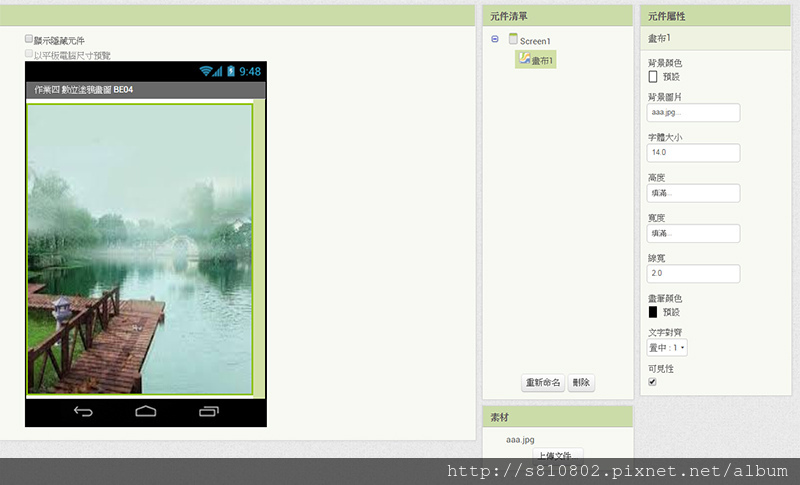
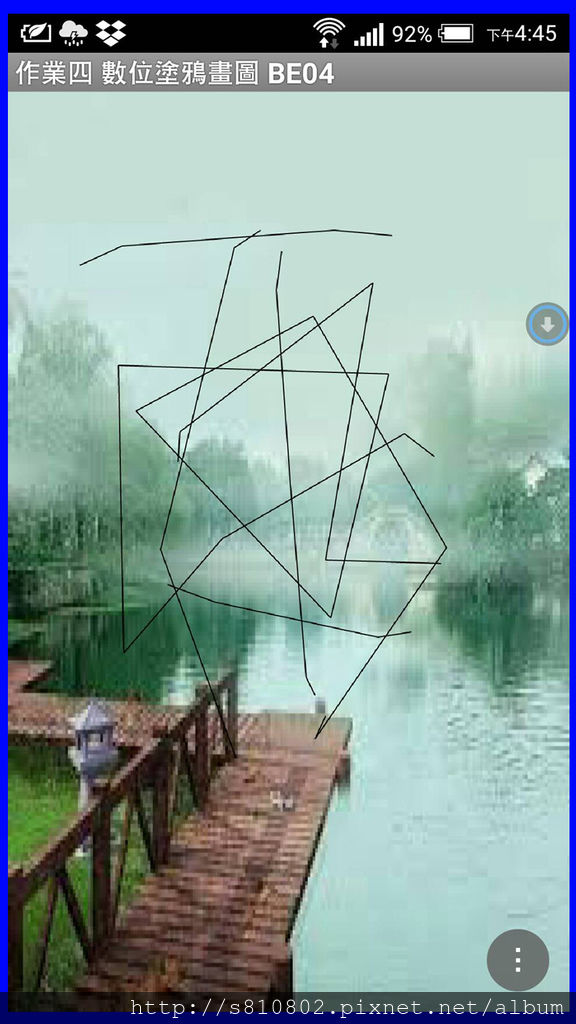
【App Inventor 2 初學者 範例 2018 】BE04 數位塗鴉畫圖 DigitalDoodle Drawing(BE04_2018)
【App Inventor 2 初學者 範例 2018 】BE04 數位塗鴉畫圖 DigitalDoodle Drawing(BE04_2018)
畫面編排:

程式設計:

執行畫面:

參考資料:
http://appinventor.mit.edu/explore/sites/all/files/hourofcode/DigitalDoodle.pdf
- Jul 06 Fri 2018 13:30
【App Inventor 2 初學者 範例 2018 】BE03 彈跳球 BallBounce Game (BE03_2018)
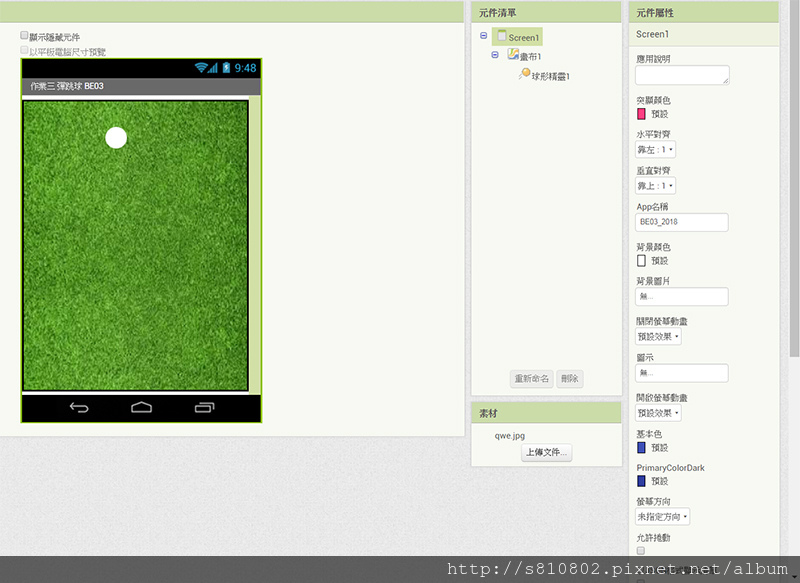
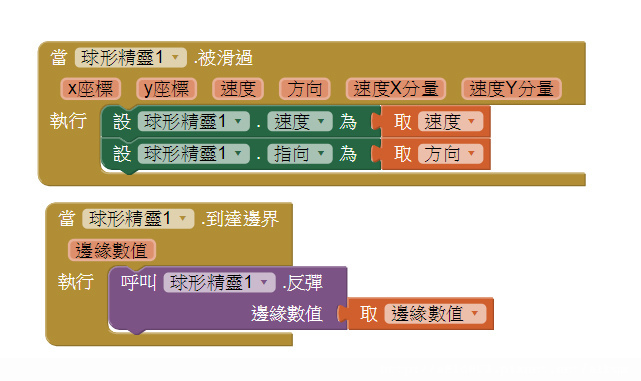
【App Inventor 2 初學者 範例 2018 】BE03 彈跳球 BallBounce Game (BE03_2018)
畫面編排:

程式設計:

執行畫面:

參考資料:
http://appinventor.mit.edu/explore/sites/all/files/hourofcode/BallBounceTutorial.pdf
- Jul 06 Fri 2018 13:06
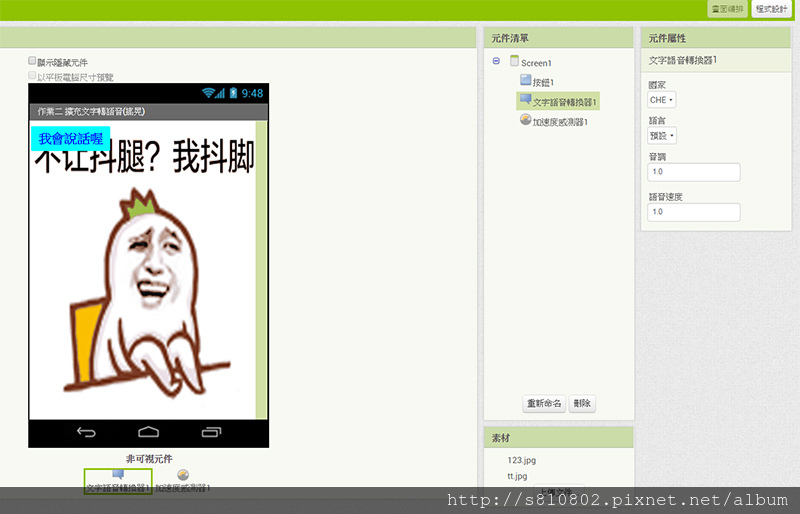
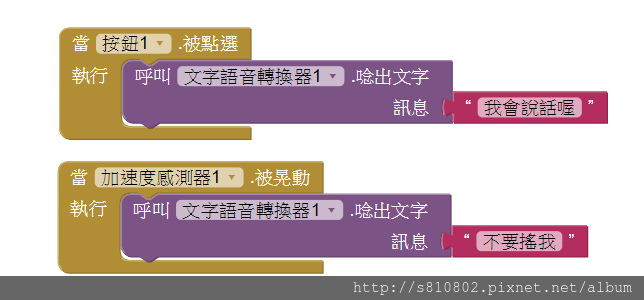
【App Inventor 2 初學者 範例 2018 】BE02 擴充文字轉語音(搖晃) Extended TalkToMe : Shake! (BE02_2018)
【App Inventor 2 初學者 範例 2018 】BE02 擴充文字轉語音(搖晃) Extended TalkToMe : Shake! (BE02_2018)
畫面編排:

程式設計:

執行畫面:

參考資料:
http://appinventor.mit.edu/explore/sites/all/files/hourofcode/TalkToMePart2.pdf
- May 31 Thu 2018 23:59
【App Inventor 2 其他 範例 2018 】O07 我愛動物 (O07_2018)
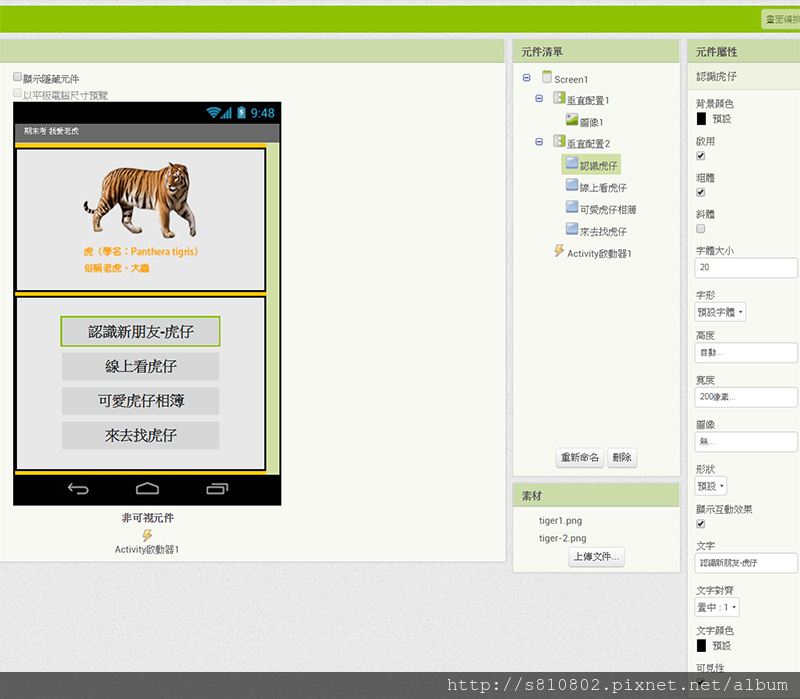
【App Inventor 2 其他 範例 2018 】O07 我愛動物 (O07_2018)
畫面編排:
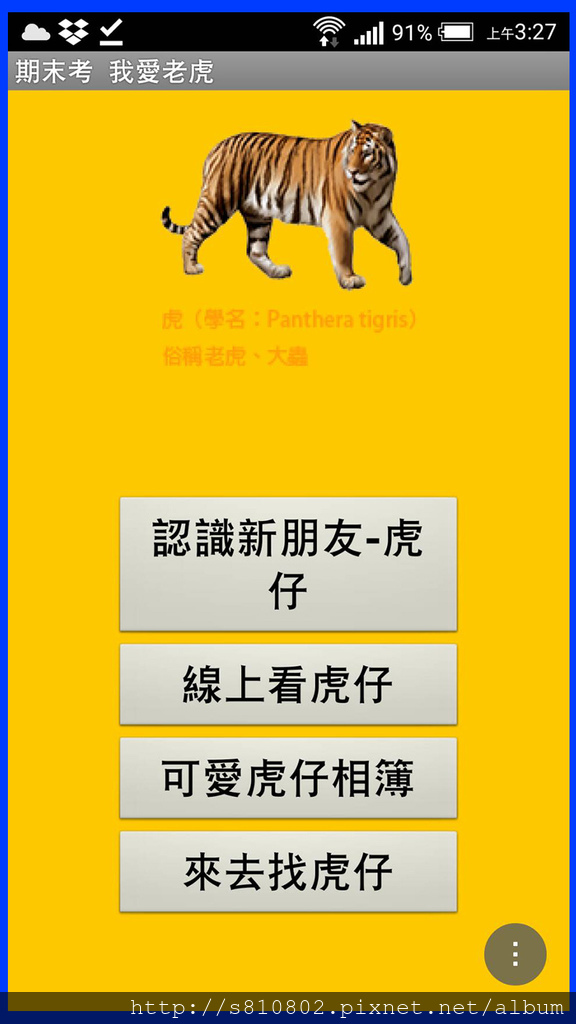
1.建立專案:tiger,Screen1 設定:
標題:我愛老虎、背景顏色:橙色、關閉螢幕動畫:垂直滑動、開啟螢幕動畫:水平滑動、螢幕方向:鎖定直式畫面、允許捲動:取消核選。
2.介面設計:
上傳 <tiger1.jpg> [60X60]及 <tiger-2.png>[160X160]。
建立垂直配置1元件:水平對齊:置中、垂直對齊:置中、高度:180像素、寬度:填滿。
建立圖像1元件:高度:160像素、寬度:160像素、圖片:tiger-2.png。
建立垂直配置2元件:水平對齊:置中、垂直對齊:置中、高度:填滿、寬度:填滿。
建立按鈕1元件:重新命名:認識虎仔、字體大小:20、文字:認識新朋友-虎仔、寬度: 200像素、文字對齊:置中。
建立按鈕2元件:重新命名:線上看虎仔、字體大小:20、文字:線上看虎仔、寬度: 200像素、文字對齊:置中。
建立按鈕3元件:重新命名:可愛虎仔相簿、字體大小:20、文字:可愛虎仔相簿、寬度: 200像素、文字對齊:置中。
建立按鈕4元件:重新命名:來去找虎仔、字體大小:20、文字:來去找虎仔、寬度: 200像素、文字對齊:置中。
建立Activity啟動器1元件。

3.建立三個 Screen 頁面:ScreenAbout、ScreenPhoto 及 ScreenSearch。
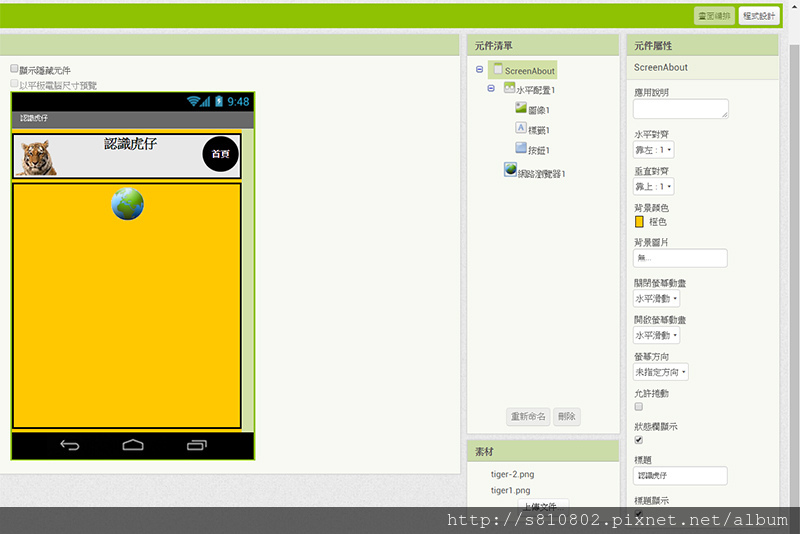
ScreenAbout 頁面設定:標題:認識虎仔、背景顏色:橙色、關閉螢幕動畫:水平滑動、開啟螢幕動畫:水平滑
動、螢幕方向:鎖定直式畫面、允許捲動:取消核選。
建立水平配置1元件:、高度:60像素、寬度:填滿。
建立圖像1元件:寬度:60像素、圖片:tiger1.jpg。
建立標籤1元件: 粗體 :核選、字體大小:20、文字:認識虎仔、文字對齊:置中、寬度:填滿。 建立按鈕1元件
:背景顏色:黑色、粗體:核選、高度:50像素、寬度:50像素、形狀:橢圓、文字:首頁、文字顏色:白色。
建立網路瀏覽器1元件。

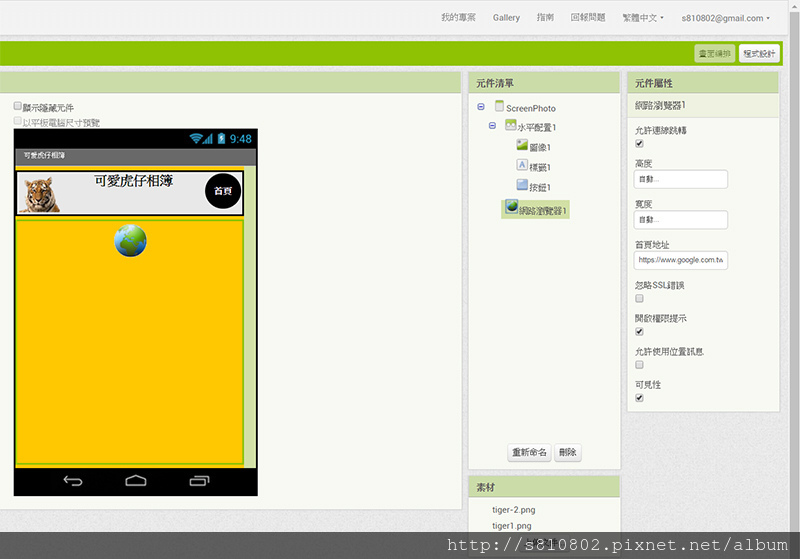
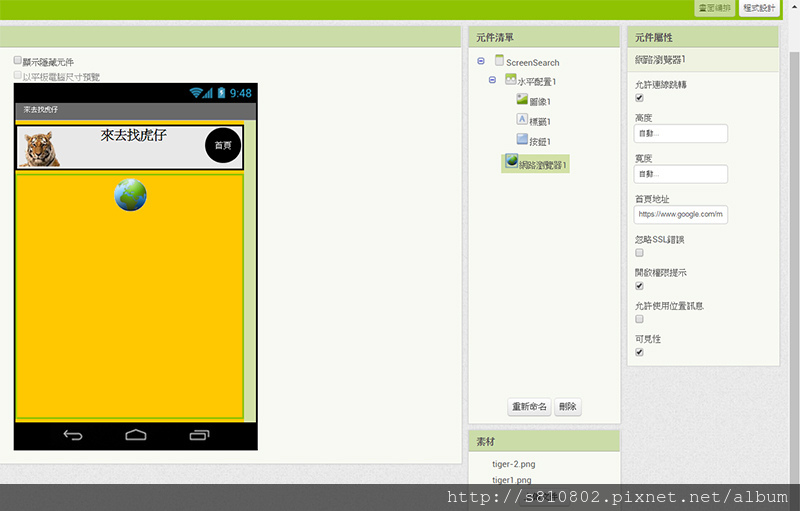
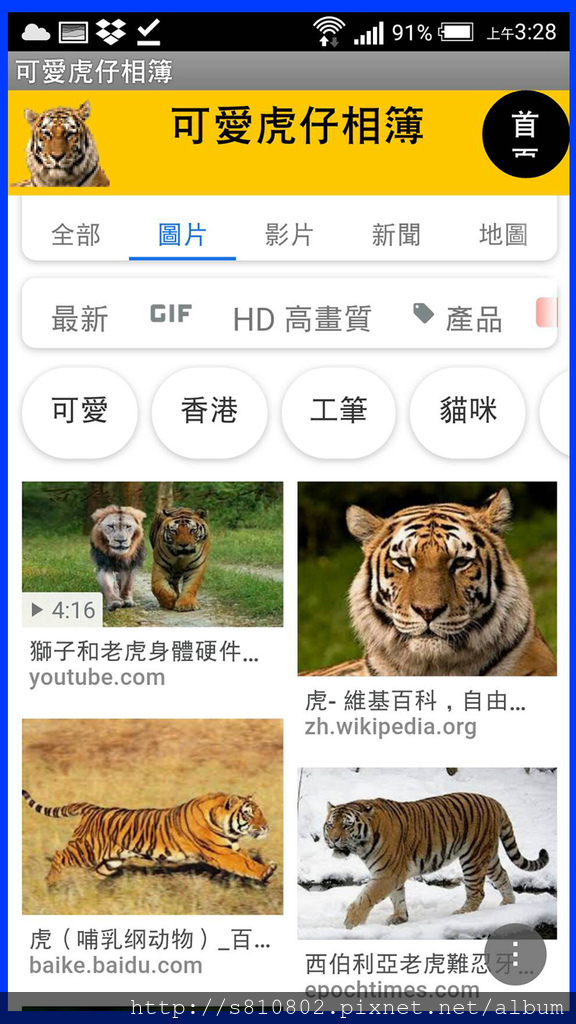
4.ScreenPhoto 及 ScreenSearch 頁面介面設計與 ScreenAbout 完全相同。
5.ScreenAbout 頁面網路瀏覽器1元件的首頁地址性值:
https://zh.m.wikipedia.org/wiki/%E8%99%8E

ScreenSearch 頁面網路瀏覽器1元件的首頁地址屬性值:https://www.google.com/maps/place/%E8%87%BA%E5%8C%97%E5%B8%82%E7%AB%8B%E5%8B%95%E7%89%A9%E5%9C%92/@24.9988551,121.5788645,17z/data=!3m1!4b1!4m5!3m4!1s0x3442aa604a32818f:0xaafe06fd09b4d766!8m2!3d24.9988551!4d121.5810585

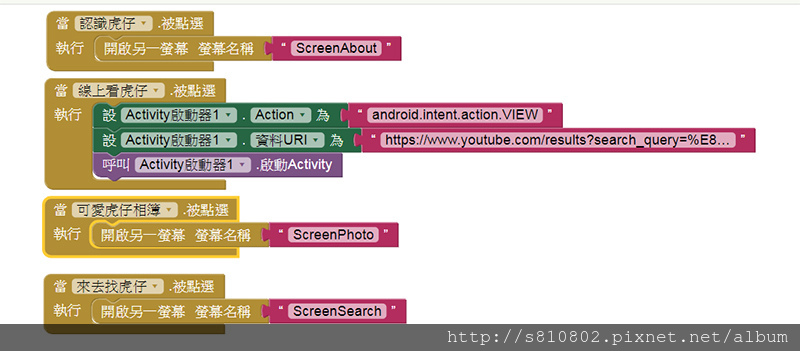
程式設計:
Screen1 的拼塊

7.ScreenAbout、ScreenPhoto 及 ScreenSearch的拼塊都相同:

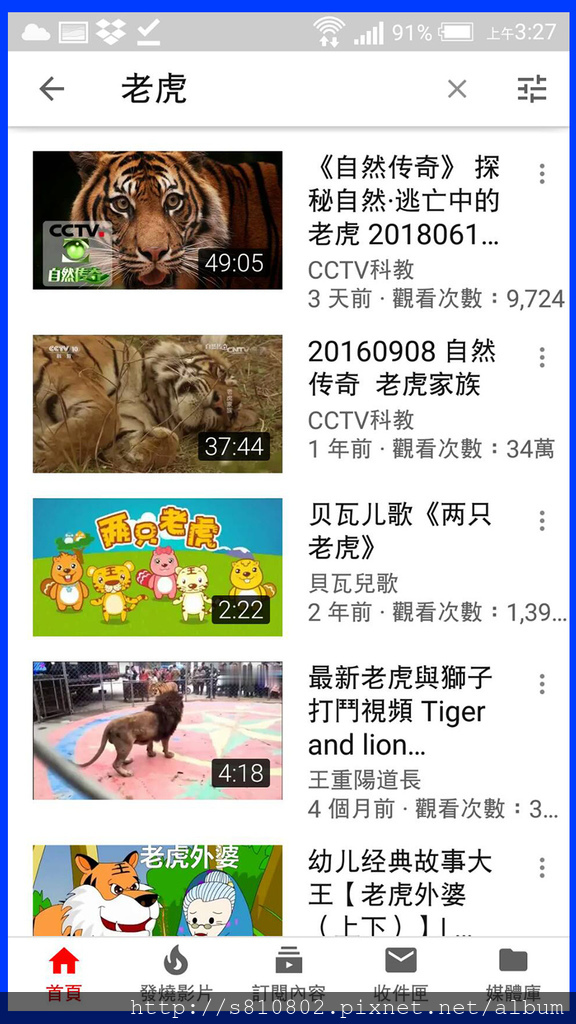
執行畫面:







 研習&職訓
研習&職訓 

